“table에는 th를 사용해 주세요”의 예제 포스팅이다.
존대말로 썻던 글에 대해 반말로 예제를 적으니 좀 이상하긴 하지만 포스팅은 반말로 하기로 결정했으므로; 밀고나가야 한다!
사실은 저 글과 거의 동일한 글이 draft에 남아 있었는데, 정리하다 보니 예제가 되어버렸다.^^

[su_button url=”https://kukie.net/resources/design/using_th/using_th_table.html” desc=”table에 th를 사용해 보자”]예제 파일[/su_button]
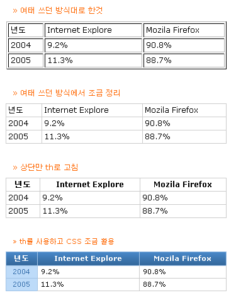
td만을 사용한 table
<table> <tbody> <tr> <td>년도</td> <td>Internet Explore</td> <td>Mozila Firefox</td> </tr> <tr> <td>2004</td> <td>5.5%</td> <td>90.8%</td> </tr> <tr> <td>2005</td> <td>15.2%</td> <td>88.7%</td> </tr> </tbody> </table>
th를 사용한 table
<table> <tbody> <tr> <!-- 테이블의 헤더의 되는 부분들을 th로 교체--> <th>년도</th> <th>Internet Explore</th> <th>Mozila Firefox</th> </tr> <tr> <th>2004</th> <td>5.5%</td> <td>90.8%</td> </tr> <tr> <th>2005</th> <td>15.2%</td> <td>88.7%</td> </tr> </tbody> </table>
XHTML 코드에서는 몇개의 td가 th로 바뀐 미묘한 차이 밖에 없다. (표현을 위한 css등 예제 파일을 참고바람)
전자의 table이 가장 일반적으로 사용하는(구조적이지 않은) 형태의 table이라고 생각한다.
여기서 td중에 항목이 되는 부분만 th로만 바꿔주어도, 스크린리더가 읽기도 편해지고 디자이너가 스타일 입히기도 편해진다.
후자의 table은..
첫번째 row의 td를 th로 바꾸었을 뿐인데, 첫 라인은 가운데 정렬에 bold로 표현되고 있다.
th의 기본값이 font-wegith: bold; text-align: center; 이기 때문이다.
디자인적인 표현이나 값은 입맛에 맞게 바꾸면 되겠다.
일반적으로, 올바른 table의 사용이 시각장애인을 위한 스크린리더나 기타 다른 여러가지 장치에서 바르게 읽혀지고 효용성이 좋다고 말하고 있다.
디자이너인 내 입장에서 봐서는 표현을 위한 태그를 좀 더 효율적으로 사용할 수 있는 점이 더 좋은 것 같다.
적어도 th와 td를 달리 쓰는 것만으로도 각 td나 tr에 일부러 class를 지정해 주는 일을 덜 수 있으니 말이다.
간단하게 적었다.
예제로 만들어 본 파일을 확인해 보면 XHTML자체는 미묘한 변화이지만 CSS를 활용해서 전혀 다른 table이 나오는 것을 볼 수 있다.
그리고 마지막으로 CSS로 예쁘게 꾸민 table을 소개하는 글과 예제를 들어가며 table을 설명해준 글을 소개한다.
A CSS styled table
Bring on the tables
어려움이 있다면 언제나 고수에게 도움을 청하라.
(나를 말하는 것이 아니다 -.-)

최신 댓글