HTML에서의 div는 Division Marker의 줄임말로서 영역을 구분짓거나 무리(구분)지어주는 엘리먼트이다.
오늘은 div에 대해 알아보자.
div는 div를 열고 닫은 앞뒤로 줄바꿈이 되는 블럭 레벨 항목 block level element이다.
div의 앞 뒤에 있는 항목들이 가로줄로 흐르지 않고, 엔터값을 입력한 것 처럼 아래로 줄 지어진다는 말이다.
div로 레이아웃이나 박스를 구성하기 위해, CSS에서 가장 많이 쓰는 속성인 position 값으로는 static, relative, absolute, fixed, inherit가 있다.
Position 속성
- static
- CSS로 특별한 값을 지정해 주지 않아도 적용되는 기본값이다.
HTML 파일에서 중첩되지 않은 여러개의 div를 작성하면, 위에서 부터 차곡 차곡 쌓이는 기본적인 형태이다. - relative
- 한개의 div가 있고 relative로 설정할 경우엔 static과 큰 차이는 없다. 하위에 div가 있을 경우엔 하위의 div를 absolute 배열 할 수 있다.
- absolute
- 흔히
레이어
라는 개념으로 알고 있는 값이다. div에 top, right, bottom, left 값을 지정해서 원하는 위치에 고정되게 띄울 수 있다. - fixed
- 기본적으로 absolute와 같다. absolute는 canvas의 스크롤에 따라 올라가고 내려가지만 fixed의 경우는 스크롤에 상관없이 지정한 위치에 고정된다.
- inherit
- 상위에서 지정한 값을 상속한다.
div를 설명하자면, 레이아웃layout 또는 박스모델 boxmodel을 빼놓고 말할 수 없다.
위에도 적었듯이 컨텐츠를 묶어주는 역할을 하는데, 컨텐츠를 묶어서 배열 하는 것이 곧 레이아웃layout이기 때문이다.
컨텐츠 안에서의 div는 사용자가 사용하기 나름일테고, 컨텐츠를 묶어주는 역할의 div는, 위치를 지정함(positioning)으로써 자신의 진정한 역할을 하게 된다.
여기서는 컨텐츠를 묶어주는 가장 크고 바깥의 영역을 담당하는 div에 대해 얘기하도록 하자.
positioning하는 것은 div를 float 시키거나 절대값으로 위치absolute positioning 하는 등 사용자가 원하는 위치에 위치시키는 것을 말한다.
positioning하기 위해서는 위에 나열한 position 속성을 사용하거나, float를 사용하여야 한다.
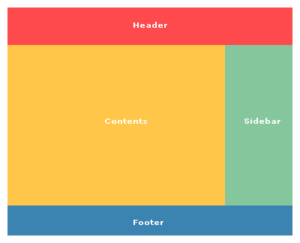
기본 적인 형태의 Layout

XHTML code
<!doctype html public "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ko" >
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=euc-kr">
<title> New Document </title>
<link rel="stylesheet" type="text/css" href="css/left.css">
</head>
<body>
<div id="header">헤더</div>
<div id="container">
<div id="contents">컨텐츠</div>
<div id="sidebar">사이드바</div>
</div>
<div id="footer">푸터</div>
</body>
</html>CSS code (float 사용)
body {
margin: 0;
padding: 10px;
background-color: #FFF;
}
#container {
width: 380px;
}
#header {
background-color: #FF4A4D;
height: 50px;
}
#contents {
float: left;
background-color: #FFC64A;
width: 290px;
height: 214px; /* 임의 지정 */
}
#sidebar {
float: right;
background-color: #85C69D;
width: 90px;
height: 214px; /* 임의 지정 */
}
#footer {
clear: both;
background-color: #3B83B1;
height: 40px;
}boxmodel의 예제는 Little Boxes에서 자세히 살펴볼 수 있다. 하단에 몇 개 더 소개하도록 하겠다.
절대값 위치absolute positioning에 대한 개념은 좌표를 지정하여 div를 배열하는 방식이기 때문에 기존의 레이어layer 개념을 알고 있다면 정확하게 익히는 것이 어렵지 않을 것이라고 본다.
그럼 float에 대해 좀 더 알아보자.
float의 값으로는 left, right, none, inherit가 있다.
float 속성
- left
- left로 설정된 엘리먼트가 HTML 코드에서 바로 다음 엘리먼트의 왼쪽에 위치하게 된다.
- right
- right로 설정된 엘리먼트는 바로 다음 엘리먼트의 우측에 위치하게 된다.
- none
- float 하지 않는다.static의 상태로 자연스럽게 박스가 쌓이는 형태라고 보면 된다.
- inherit
- 상위에서 지정한 값을 상속한다.
float를 사용할 때는 clear에 대해서도 알아야 하겠다.
위에서 어떠한 항목에 대해 float:left; 혹은 float: right;를 설정하였을 경우 그 아래에 있는 것들도 영향을 받게 된다. 그것들에 대해 다시 초기화를 시켜주는 것이 clear이다.
left, right 각각 해당 정렬에 대한 영향을 없애주고 both는 둘 다 없애준다.
div의 width, height
특별히 width나 height를 정해주지 않으면 컨텐츠의 길이와 넓이에 따라 자동적으로 늘어나고 줄어든다.
만약에 width를 지정했는데, 끊기지 않는 텍스트나 커다란 이미지 혹은 링크로 인해 고정한 width보다 컨텐츠가 넓어질 경우에는 overflow 속성을 지정해서 해결 할 수 있다.
(FF에서는 박스는 고정되어 있고 컨텐츠만 삐져나오고, IE에서는 컨텐츠에 따라 박스가 함께 넓어 지기 때문에 레이아웃이 엄청 깨지는 것을 볼 수 있다. height를 고정한 경우에는 height에도 함께 적용 된다.)
overflow에 지정할 수 있는 속성으로는 visible, hidden, scroll, auto등이 있다.
- visible
- 내용을 자르지 않고 블럭 밖까지 가도록 허용한다.
- hidden
- 박스를 넘어갈 경우, 넘어가는 부분을 감추어 버린다. (잘림부분의 크기와 모양은 ‘clip’ 속성에 의하여 결정된다.)
- scroll
- 박스에 기본적으로 scroll을 제공하게 된다. – print나 projection CSS에서 해당 div안의 넘치는 컨텐츠도 인쇄 해준다.
- auto
- 박스는 고정해 두고, 박스보다 컨텐츠가 커질 경우 스크롤을 만들어 준다.
만약에 height를 지정했는데 FF에서 컨텐츠가 삐져나온다면, min-height를 이용하여 해결 할 수 있다.
고정된 값을 지정했다면, 컨텐츠가 많이 지더라도 div의 높이 값은 고정되어 있는 것이 맞다.
IE는 자체지능적;으로 컨텐츠에 따라 높이를 마음대로 높혀 버리는데, IE처럼 컨텐츠에 따라 div의 높이가 변해주길 바란다면 min-height라는 속성을 지정해 주면 된다. IE에서는 적용되지 않으므로 * html #id { height: 200px; } 같은 hack도 함께 써주어야 한다.
결론적으로 layout을 위해 div를 사용할 때에는 position, float에 대해서는 기본적으로 알아야 하고, 부가적으로 overflow를 알아두면 더욱 적절히 사용할 수 있겠다.
참고 링크
- W3C HTML 4.0 – div spec (en)
Grouping elements: the DIV and SPAN elements - W3C HTML 4.0 – div spec (ko)
구룹 엘레멘트: DIV, SPAN 엘레멘트 - W3C HTML 4.0 – position
위치 맞추는 기능의 선택: ‘position’ 속성 - W3C HTML 4.0 – float
유동(float)의 위치 맞춤: ‘float’ 속성 - W3C HTML 4.0 – oveflow
넘처흐름: ‘overflow’ 속성 - Little boxes
- CSS Layout Techniques
연관되는 것들에 대해 쓰다보니 글이 조금 길어졌다.
다음에는 layout을 구성할 때의 box model에 대해 적어봐야겠다.

최신 댓글